
티스토리 블로그 사이드바 설정방법
안녕하세요. 해피바이러스 입니다. 지난 포스팅에는 메뉴 설정 방법에 대하여 알아보았습니다.
오늘은 티스토리 블로그의 사이드바를 어떻게 설정을 하는지에 대하여 알아보겠습니다. 사이드바 역시 스킨의 속성마다 위치와 크기가 다르나 기본적인 설정 방법은 같으니 천천히 따라오시면 됩니다.
사이드바(Side - bar)란?
사이드바는 첫 화면에서 좌우측 또는 위에 위치를 하는 공간으로 지난 포스팅때 알려드린 카테고리, 블로그 메뉴, 방문자 카운터 등을 한꺼번에 넣을 수 있는 바 형식의 공간이라고 할 수 있습니다.

▲ 위의 사진처럼 빨간색 박스표시가 되어 있는 부분이 사이드 바 입니다.

▲ 현재 사이드 바에는 카테고리/공지사항/최근글,인기글/최근댓글/태그/방문자 카운터로 구성 되어있습니다. 이제 이 사이드바를 어떻게 설정하는지 확인해 보겠습니다.

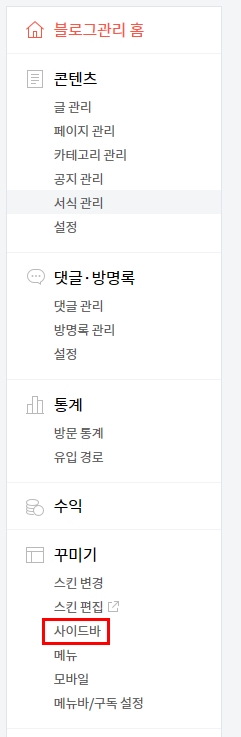
▲ 블로그 관리로 들어가 꾸미지 메뉴에 있는 사이드바를 클릭 합니다.

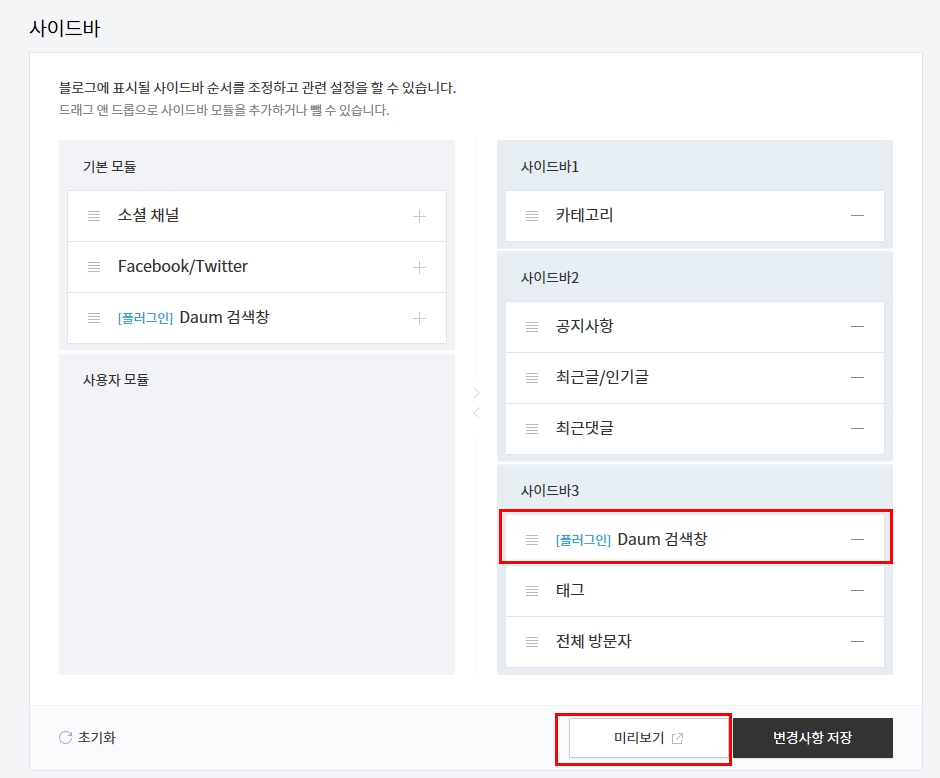
▲ 사이드바 설정 화면입니다. 앞서 보여드린 화면의 내용처럼 구성이 되어있습니다.
기본 모듈에 있는 메뉴를 사이드바에 추가를 할수 있고 구성 되어져있는 메뉴를 드래그 형식으로 순서배치도 바꿀 수 있습니다. 기본 모듈에 있는 Daum 검색창을 추가해 보도록 하겠습니다.

▲ "+"모양을 클릭하면 사이드바1~3중 어느 부분에 추가를 할지에 대한 메뉴가 보조 창이 생성 됩니다. 저는 사이드 제일 하단 메뉴인 사이드바 3에 추가를 해보겠습니다.

▲ 이렇게 사이드바3에 Daum검색창이 등록 되었습니다. 미리보기로 확인을 해보겠습니다.

이렇게 사이드바에 다음 검색창이 추가 되었습니다.
이러한 방식으로 원하는 메뉴를 사이드바에 추가 할 수 있습니다. 다음 시간에는 사이드바에 좀더 다양한 기능을 추가 할 수 있는 플러그인 기능에 대하여 알아보겠습니다.
티스토리 플러그인 사용 방법 (21년 기준)
티스토리 플러그인 안녕하세요. 해피바이러스 입니다. 오늘은 가장 쉽고 유용하게 쓸 수 있는 플러그인에 대해 상세하게 포스팅을 하겠습니다. 플러그인에 대해서 이 포스팅을 보고 많은 도움
happy-virus81.tistory.com
오늘도 행복한 하루 되세요~!
'티스토리 설명서 > 티스토리 따라하기' 카테고리의 다른 글
| 티스토리 블로그 방문자수 늘리는 방법 (0) | 2021.03.25 |
|---|---|
| 티스토리 플러그인 사용 방법 (21년 기준) (0) | 2021.03.23 |
| 티스토리 블로그 메뉴 설정하기 (0) | 2021.03.17 |
| 티스토리 블로그 카테고리 설정하기 (1) | 2021.03.15 |
| 블로그 필수 프로그램 줌잇(Zoom It) 다운로드 / 사용방법(21년 기준) (0) | 2021.03.13 |




댓글